pack2.rb
001 require 'phi'
002 require 'rgui/ui'
003
004 form = RGUI::Form.new(:form1, 'formです')
005
006 btn1 = Phi::Button.new(form, :button1, 'ボタンその1')
007 btn2 = Phi::Button.new(form, :button2, 'ボタンその2')
008 btn3 = Phi::Button.new(form, :button3, 'ボタンその3')
009 btn_vbox = UI::Vbox.new([btn1, btn2, btn3], 5)
010
011 lbl1 = Phi::Label.new(form, :label1, 'ラベルその1')
012 lbl2 = Phi::Label.new(form, :label2, 'ラベルその2')
013 lbl_hbox = UI::Hbox.new([lbl1, lbl2], 10)
014
015 radio1 = Phi::RadioButton.new(form, :radio_btn1, 'ラジオボタンその1')
016 radio2 = Phi::RadioButton.new(form, :radio_btn2, 'ラジオボタンその2')
017 radio_hbox = UI::Hbox.new([radio1, radio2], 5)
018
019 lbl3 = Phi::Label.new(form, :label3, 'ラベルその3')
020 speed1 = Phi::SpeedButton.new(form, :speed_btn1, 'スピードボタンその1')
021 speed1.flat = true
022 other_hbox = UI::Hbox.new([lbl3, speed1], 5)
023
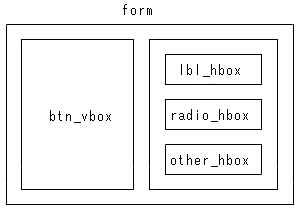
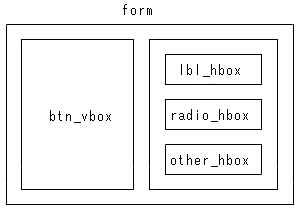
024 vbox = UI::Vbox.new([lbl_hbox, radio_hbox, other_hbox])
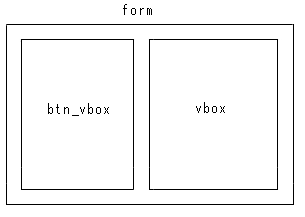
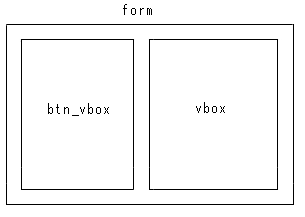
025 hbox = UI::Hbox.new([btn_vbox, vbox])
026
027 form.add(hbox)
028 form.on_resize = proc do
029 form.layout
030 end
031 form.show
032 Phi.mainloop
このスクリプトを実行すると、このような ウィンドウがあらわれます。